Introducing Custom HTML & CSS for Login Flows

User journeys often start with the login page. Yet when it comes to design and user experience, this critical element can get overlooked.
This is why we’re so delighted to introduce our latest feature: Custom UI.
It gives you the freedom to create login flows that are not only functional but also tailored to your audience's needs and aligned with your brand vision.
What is Custom UI?
Custom UI is designed to improve the login flow for users who access their accounts with an eID.
It lets you add your own HTML and CSS code to the Criipto-hosted login pages on your website or application to give them a unique layout.
Custom UI is available with the Danish MitID, Swedish BankID, and the Finnish Trust Network, or when using a Selector page that includes multiple eID options.
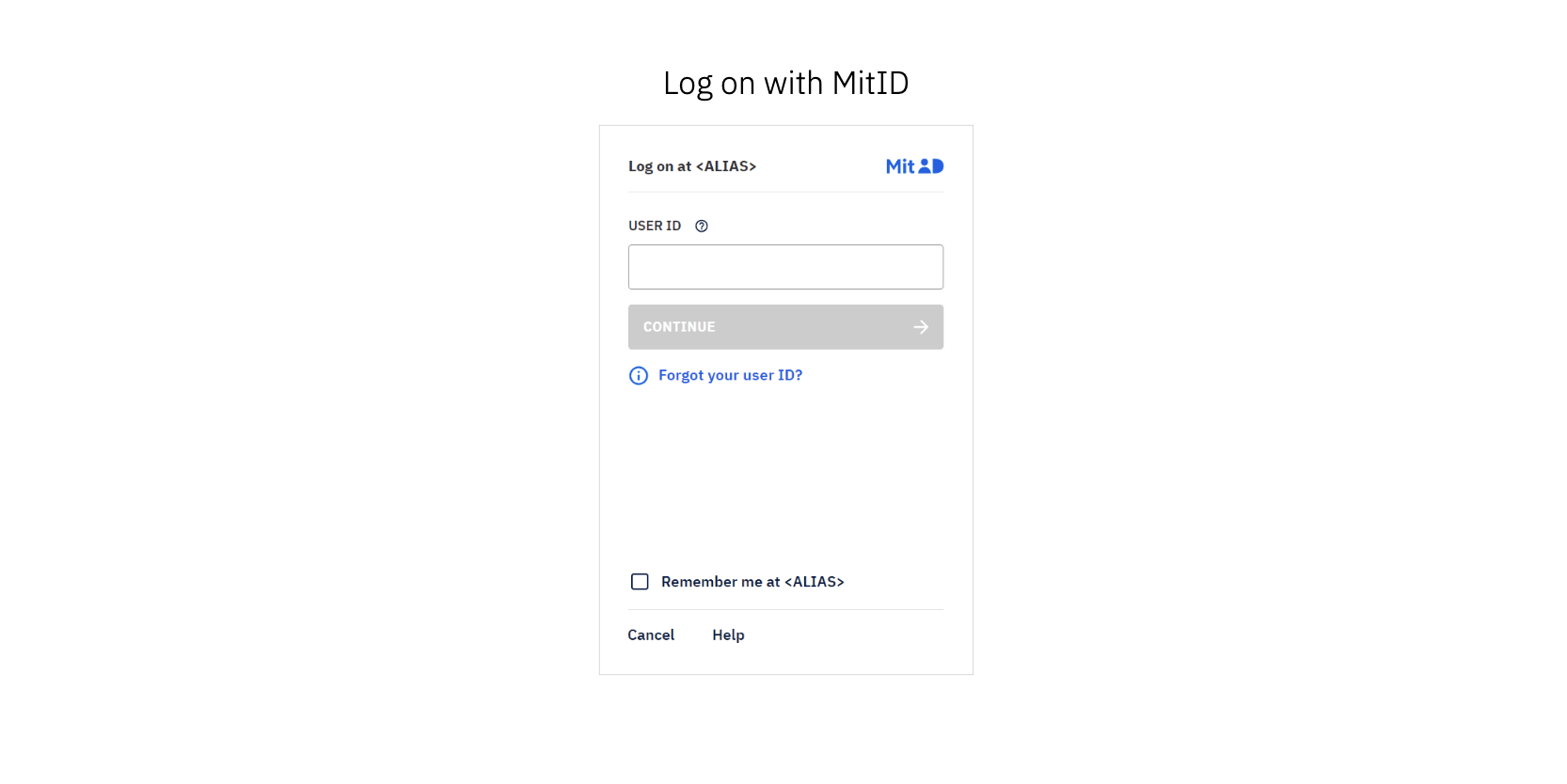
To see the potential of Custom UI, take a look at the default MitID login interface:

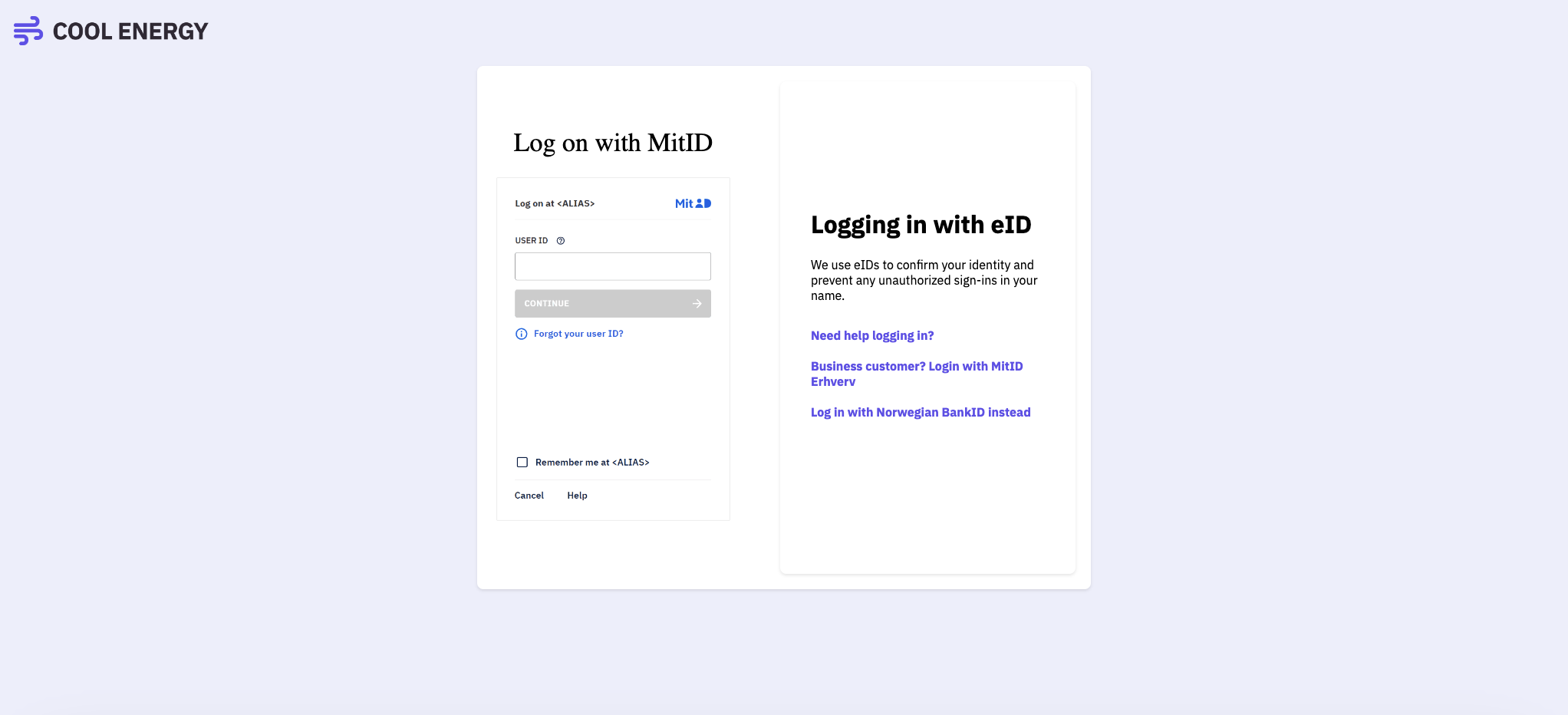
With Custom UI, you can transform it into a page that not only aligns with your brand but also includes relevant information for your users.
The possibilities are endless.
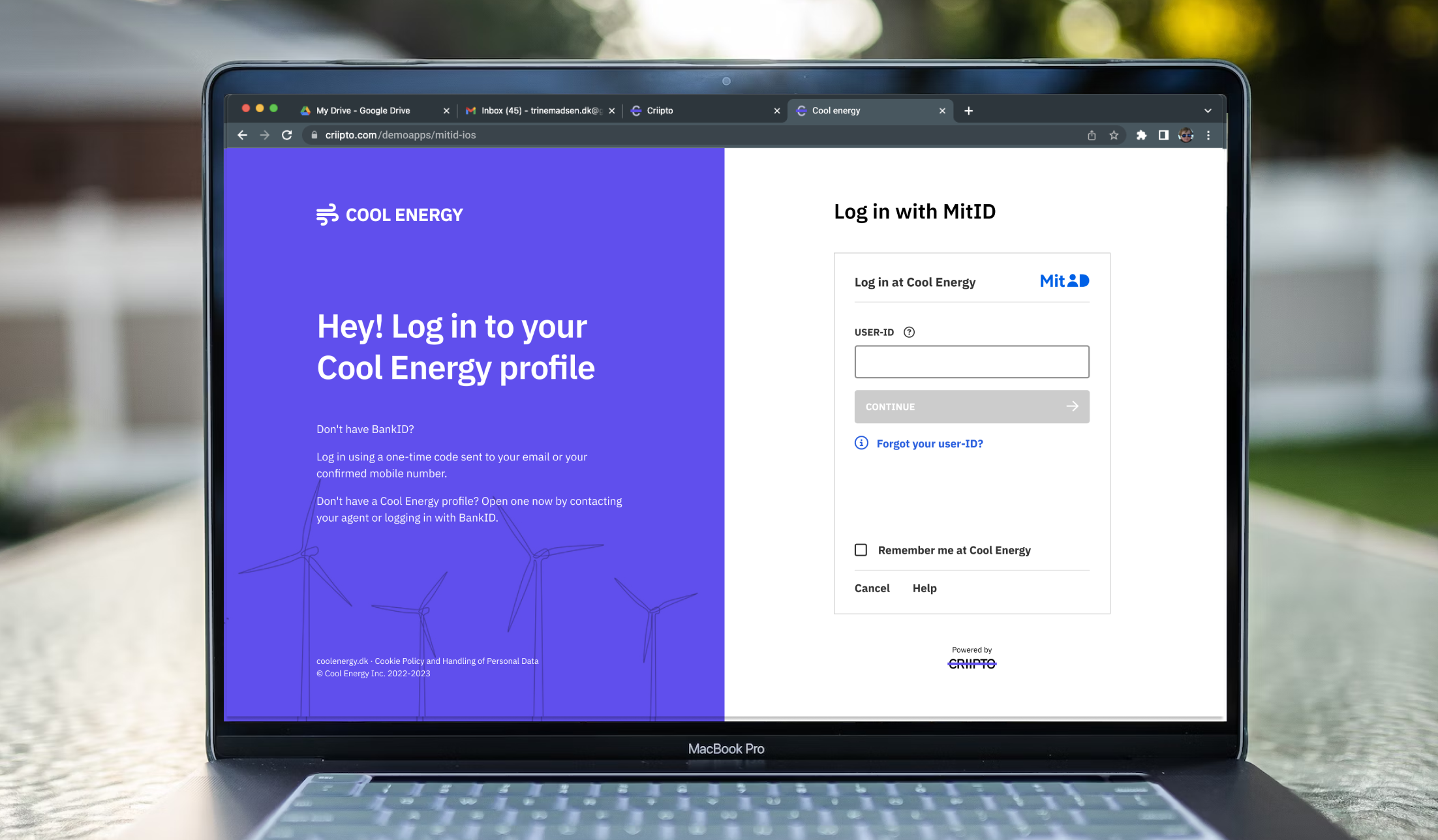
Here is an example of how Cool Energy (a fictional energy company) might style it:

Use cases
Let's look at some use cases where Custom UI can shine:
1. Simplifying customer support
You can address potential concerns or questions your customers might have by providing helpful information on the login page. For instance:
- Contact details: Add phone numbers, email addresses, or a link to live support to help the user instantly.
- Additional information: Share FAQs, service updates, or important announcements directly on the login page.
2. Elevating the user experience
Custom UI lets you make the login page an extension of your brand. You can:
- Apply your own style: Incorporate your brand's colors, fonts, and images to create a consistent, visually appealing login page.
- Add personalized content: Include a welcome message or other custom content to greet users as they log in.
- Relevant links: Improve your login page with links to resources, documents, or external web pages that are relevant to your users.
How to implement Custom UI?
The process is straightforward.
Simply add your own HTML and CSS to create your preferred structure around the Criipto login box.
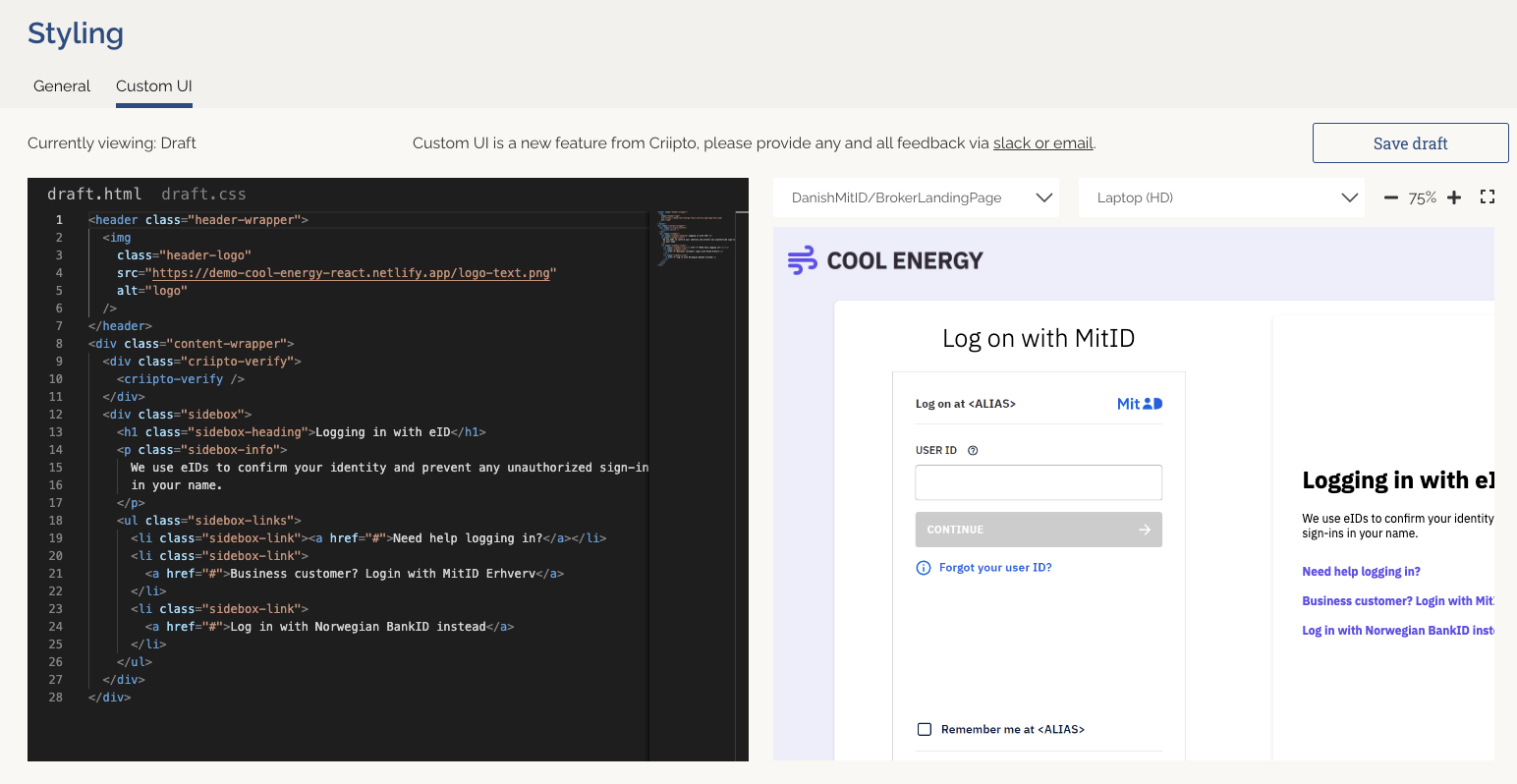
You can do this directly through the built-in code editor on your Criipto Dashboard:
Once the code is ready, you can instantly activate it simply by publishing it.
Quality Guaranteed
You can preview your styling in the test environment and deploy that exact HTML & CSS to production with a click of a button – no copy-paste needed. The published version will become immediately active on your production logins.
For comprehensive guidance and inspiration, refer to our full documentation and examples.
Join us for Beta Testing
Custom UI gives you the means to better help your customers, share valuable information, or create a personalized brand experience.
To make the new feature even better, we're inviting beta testers and early adopters to participate.
If you'd like to be among the first to experience Custom UI, please reach out to us via Slack or by email. We’re looking forward to hearing from you!